Layout Prinzipien
Wir betrachten jedes Element als Raum.
Formenherkunft
Die Kernform aus dem Logo wird zur Gestaltungsmechanik
Inhalts- und anwendungsbezogen kann die Form flexibel wachsen
Freie Achsenausrichtung lässt das Design lebendiger wirken
Die Form bleibt modular, indem sie aktiv erweiterbar ist
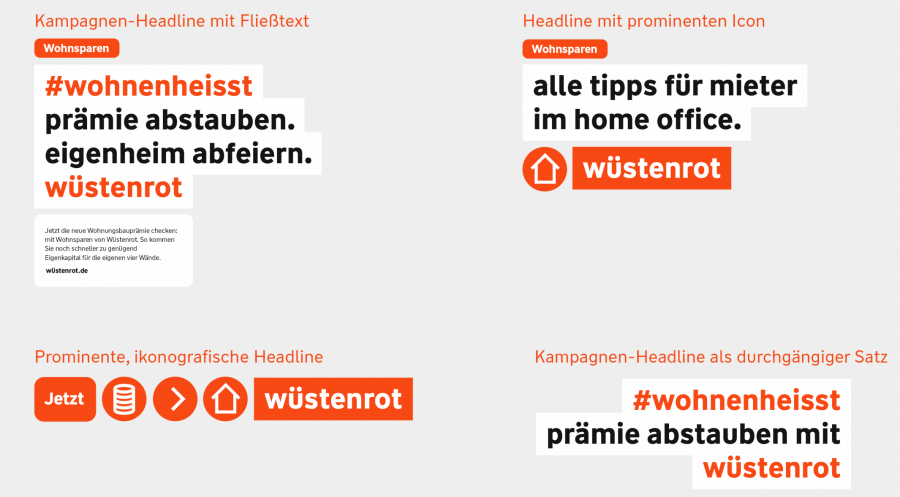
Lebendige Elemente die sich immer wieder kombinieren lassen.
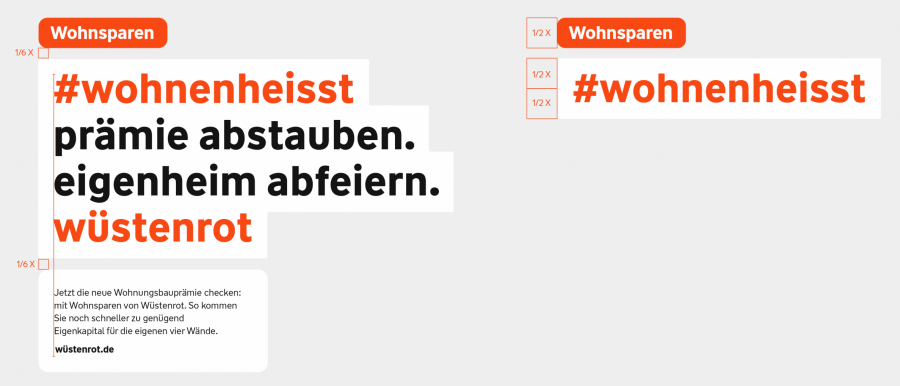
Flexible Platzierung der Copy-Box 1/2
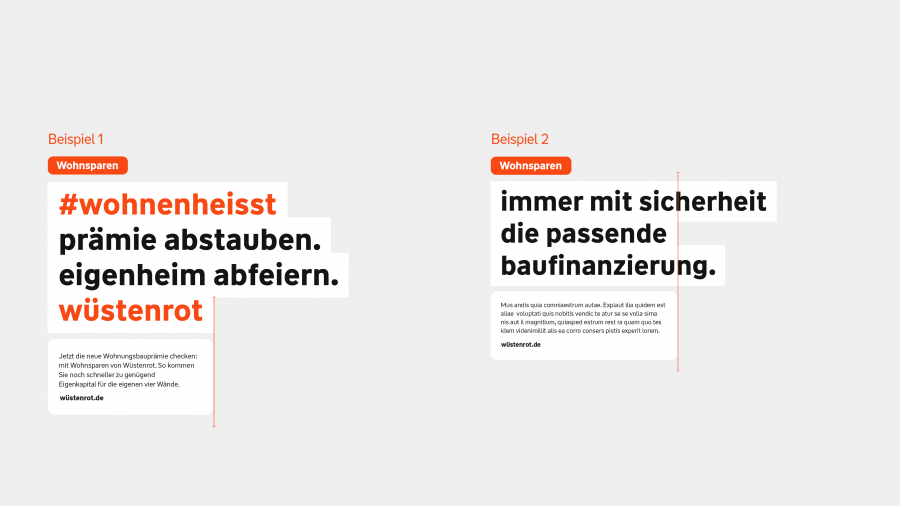
Die Copy-Box mit abgerundeten Ecken wird als integrales Element bezeichnet, das modular eingesetzt werden kann. Die Form kann aktiv mit dem Inhalt wachsen und bildet einen harmonischen Übergang zwischen Headline und Copy.
Fall 1
Die Längenmaße der Copy-Box richten sich nach der kürzesten Headline-Zeile.
Flexible Platzierung der Copy-Box 2/2
Fall 2
Sofern die Headline sehr lang sein sollte, können sich die Längenmaße der Copy-Box an der nächst längeren
Headline-Zeile orientieren.
Dieselbe Regel kann auch zur Platz-Gewinnung in Mikro-Formaten eingesetzt werden.
Fall 3
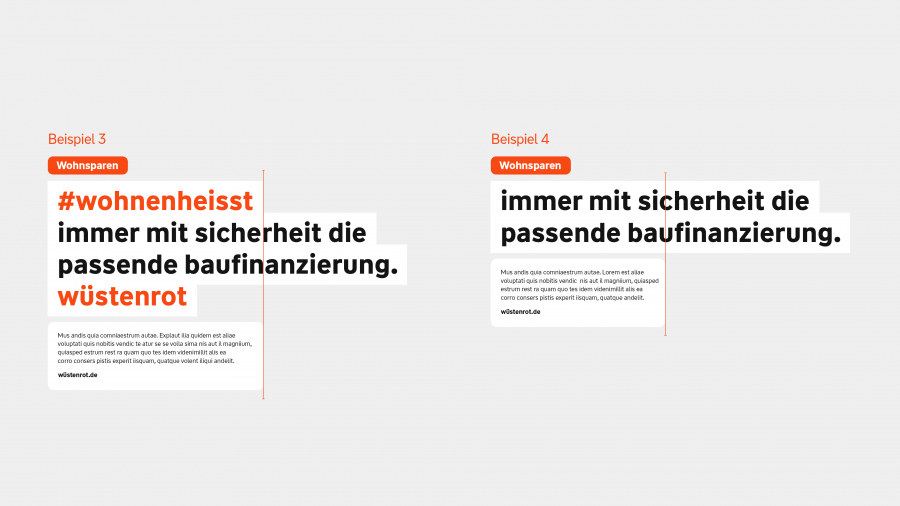
Für Headlines ohne die Kampagnen-Mechanik gilt die Faustregel:
Die Längenmaße der Copy-Box sollten maximal die Hälfte der Headline-Länge einnehmen.
Sollte es keine harmonische Zeilenlänge geben, kann die Copy-Box auch aus optischen Gründen skaliert werden.
Die Elemente werden stringenter.
Die Reduktion der Form und der weiße Hintergrund ermöglichen mehr Sichtbarkeit, Kontrast und Lesbarkeit. Durch die Farbgebung wird eine engere Verbindung zum Logo hergestellt.
Der ausgerückte Punkt entfällt zu Gunsten einer einfachen Handhabung und einer glatten Kante der Balken.
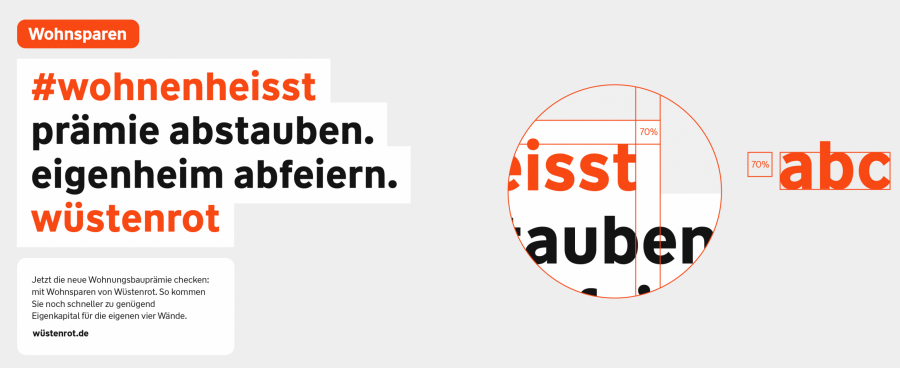
Der Textfluss ist zu allen Seiten bündig. Der Abstand zwischen Balkenkante und Typographie beträgt 70% der X-Höhe der Headline.
Abstände und Größenverhältnisse.
Der Zeilenabstand der Headline beträgt:
Bis 200: 110% der Schriftgröße
Ab 200: 120% der Schriftgröße
Die Größe des Headline-Balkens ist abhängig von der X-Höhe der Minuskeln, siehe Chart zuvor.
Die Tagline mit abgerundeten Ecken (Wohnsparen) bezieht die Hälfte der Größe des Headline-Balkens.
Alle Elemente besitzen einen Abstand von 1/6 X zueinander. X bezeichnet die Größe des Headline-Balkens.
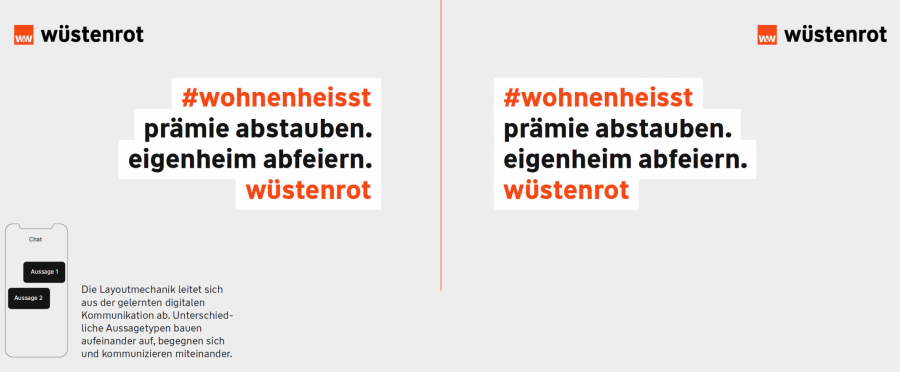
Die Elemente kommunizieren miteinander.
Mehr Emotionen durch erhöhten Bildanteil.
Das Motiv gewinnt an Raum und Aufmerksamkeit. Die Aussagen befinden sich innerhalb einer kompakten Form die mit dem Inhalt wächst und sich verändern kann.
Die neuen Design-Elemente bieten den Vorteil der optimierten Lesefreundlichkeit, womit die Kommunikation insgesamt klarer wahrgenommen wird.
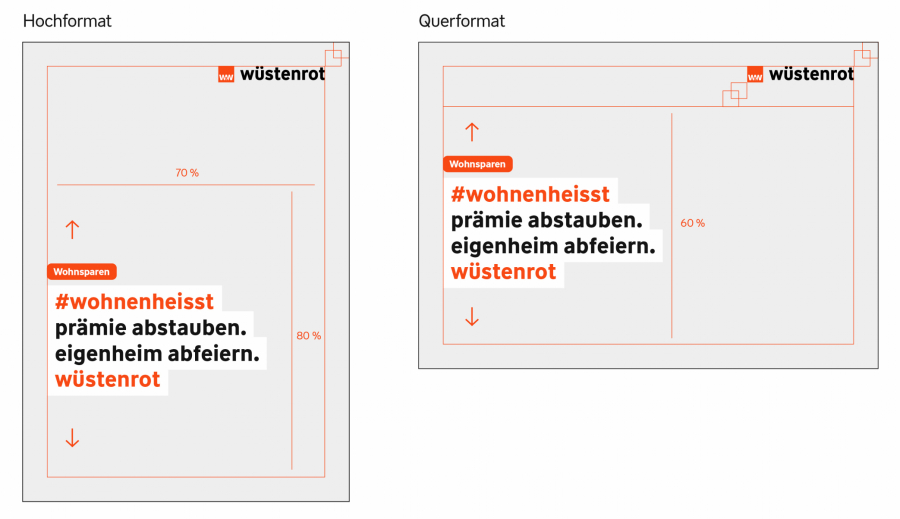
Medienneutrale Layoutprinzipien. 1/3
Die Layout-Prinzipien sind medienneutral und übertragen sich auf alle Formate und Kanäle, digital und im Print.
Die Layout-Prinzipien arbeiten mit einer freien Skalierbarkeit der Elemente, besitzen jedoch feste Abstände zueinander, siehe Kapitel „Abstände und Größenverhältnisse“.
Bis auf das Markenlogo sind alle Elemente modular anwendbar und können sich somit auch den Fokusbereich von Bildmotiven optimal anpassen.
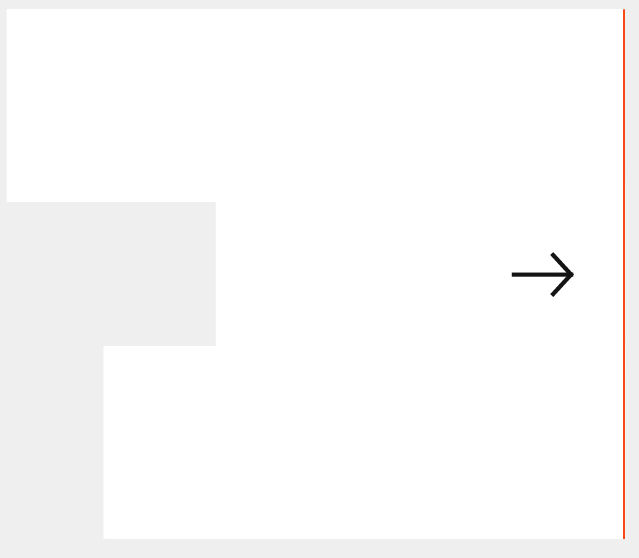
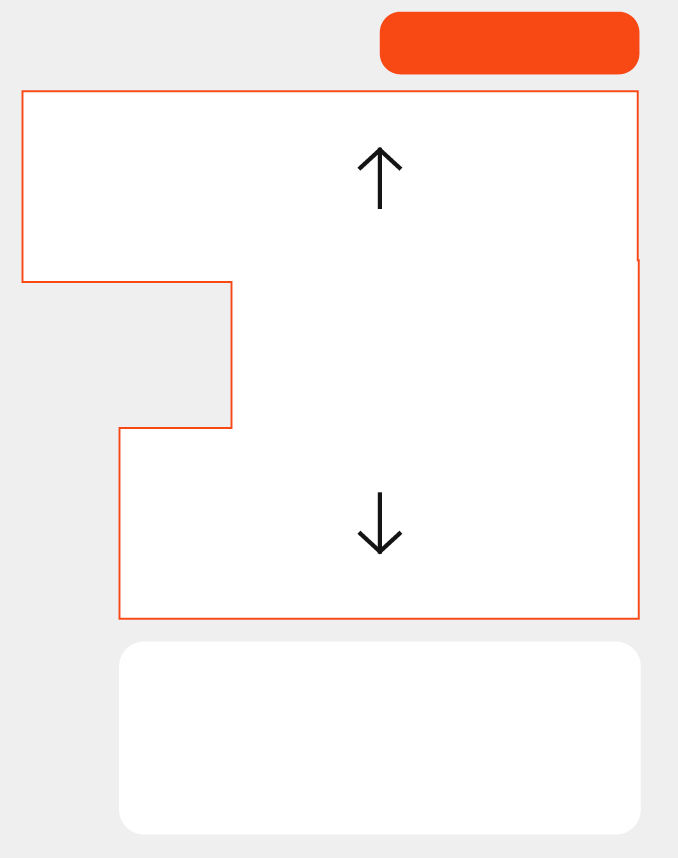
Im Hochformat besitzt die Headline einen freien Bewegungsraum von maximal 80% x 70% des Formates. Im Querformat maximal 60% Formatbreite und die Höhe sollte nicht in die untere Kante des Logo – Schutzraumes hineinragen.
Logogröße/Faustregel:
Das Markenlogo, ausgehend von der Minuskelhöhe, orientiert sich an der Größe der Headline, sollte diese aber nie übersteigen.
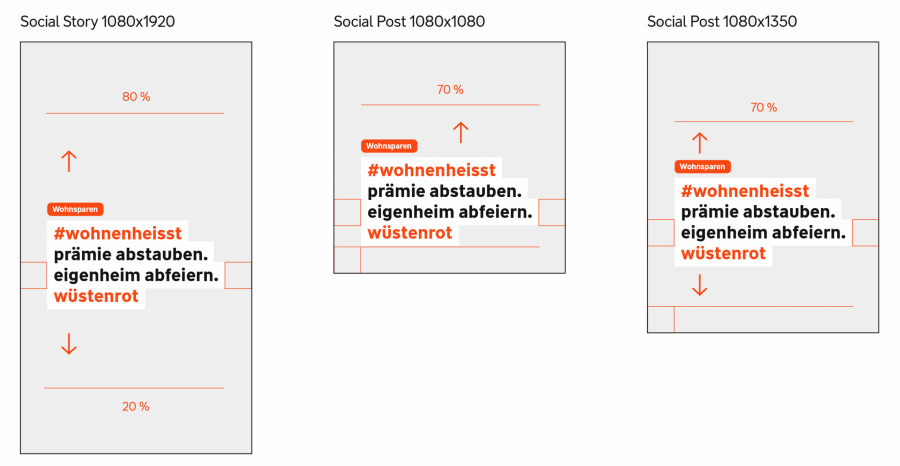
Medienneutrale Layoutprinzipien. 2/3
Die spezifischen Anforderungen von speziellen Formaten ergeben weitere Regeln, welche die Layout-Prinzipien ergänzen.
Wird das Logo nicht platziert (z.B. Social Media), gilt wiederum auch nicht der Schutzraum des Logos als Seitenabstand. In diesem Fall beträgt der Seitenabstand 1 Balkenhöhe. Diese Regel gilt übergreifend und medienneutral für den Fall, wenn ein Text ohne Logo platziert wird.
Social Posts besitzen einen freien Bewegungsraum der Headline bis maximal 70% der Formathöhe. Social Stories benötigen wegen den festen UX-Elementen (Facebook und Instagram) einen Sicherheitsabstand von jeweils 20% nach oben und unten.
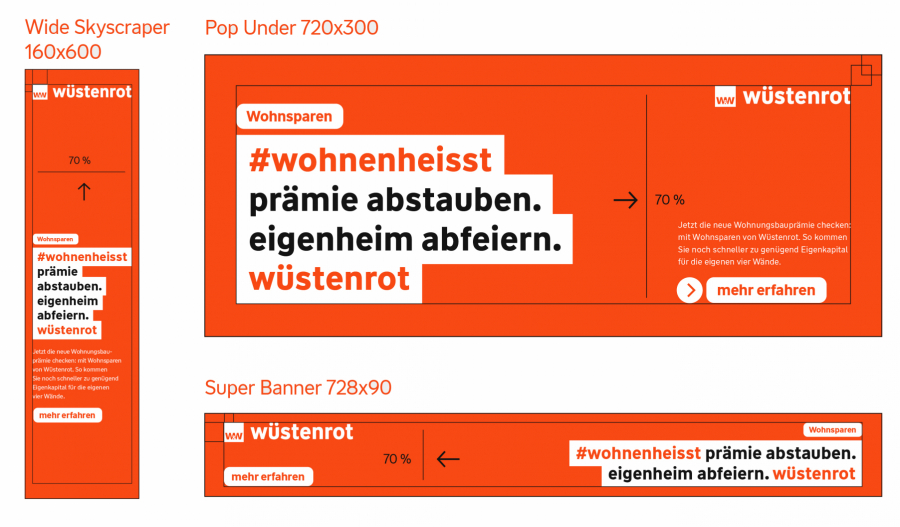
Medienneutrale Layoutprinzipien. 3/3
Die spezifischen Anforderungen von speziellen Formaten ergeben weitere Regeln, welche die Layout-Prinzipien ergänzen.
Bei einem extremen Hoch- oder Querformat gilt der Schutzraum des Logos nicht als Seitenabstand. Hier gilt die Regel 1/2 X Abstand zur langen und 1 X Abstand zur schmalen Formatseite.
Für Anwendungen ohne Bild, kann die Signalfläche auch das gesamte Format füllen. Hierbei sollte die Headline maximal 70% der langen Formatseite einnehmen.
Bei den Layout-Prinzipien mit Signalfläche werden Copies ohne die Box platziert. Diese können weiterhin unterhalb der Headline oder am Formatrand platziert werden. Zu schmale Extrem-Formate sind nicht für Copies geignet.
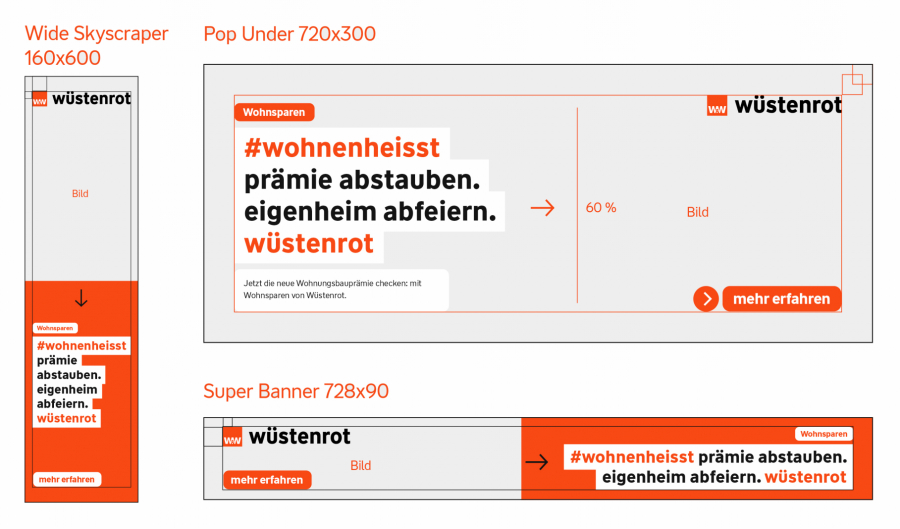
Medienneutrale Layout-Prinzipien (Mikroformate)
Die spezifischen Anforderungen von speziellen Formaten ergeben weitere Regeln, welche die Layout-Prinzipien ergänzen.
Bei einem extremen Hoch- oder Querformat gilt der Schutzraum des Logos nicht als Seitenabstand. Hier gilt die Regel 1/2 X Abstand zur langen und 1 X Abstand zur schmalen Formatseite.
Für extreme Formate gibt es die Möglichkeit eine Signalflache in der Farbe Wüstenrot mit einzubeziehen. Hier gilt die Faustregel, dass die Fläche maximal die Hälfte der langen Formatseite einnehmen sollte.
Zu schmale Extrem-Formate sind nicht für Copies geignet.
Die Größe des CTA richtet sich entweder nach der Tagline (Wohnsparen) oder nach dem Logo – Quadrat. Außerdem kann der CTA durch ein Icon ergänzt werden.