Ikonografie
Gliederung der Ikonografie
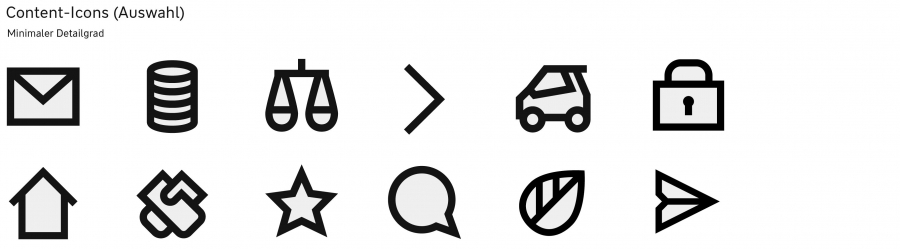
Icon-Sprache
Eine einfach zu handhabende Icon-Sprache, die Informationen und Aktivierungen schnell und erfassbar kommuniziert.
Einfache und agile Erweiterbarkeit der Ikonografie
Die reduzierte Optik der Content-Icons ergibt ein harmonisches und flexibles Zusammenspiel mit der Headline-Mechanik.
Die Content-Icons werden immer prominent in Kombination mit den Formen, sowie im Zusammenspiel mit der Typografie eingesetzt. In der Anwendung liegt der Fokus auf den Content-Icons.
Mindestgröße
Print: 10mm – Digital: 25px
Gezielter und dezenter Einsatz von ausgewählten Themen, unabhängig von Headlines.
Die Highlight-Icons werden bei höherer Darstellungsgröße, freistehend oder in Kombination mit den Formen eingesetzt.
Mindestgröße
Print: 15mm – Digital: 45px
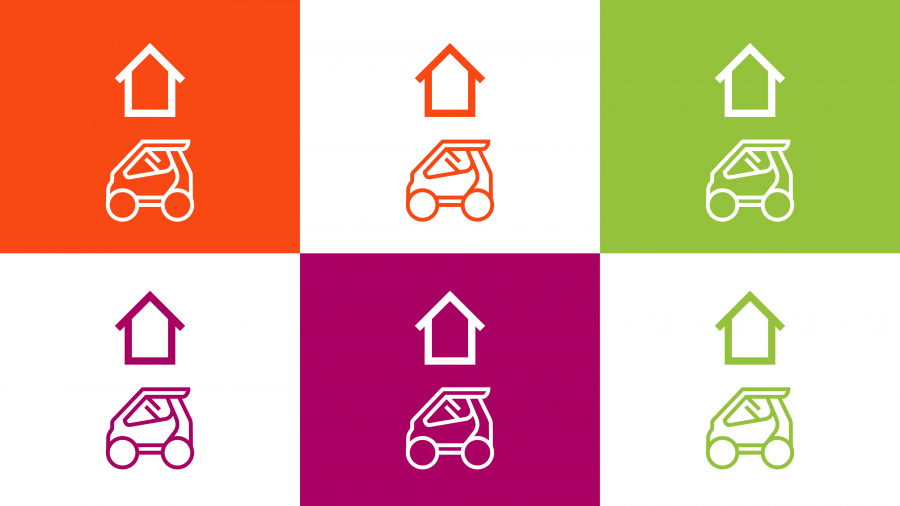
Farb-Varianten der Ikonografie
Content- und Highlight-Icons
Farben
Die Ikonografie wird durch die Markenfarbe Wüstenrot prominent in Szene gesetzt.
Die Funktionsfarben sind nur für den gezielten Einsatz gedacht und können ausgewählte Themen (siehe Farbwelt) stärker hervorheben.
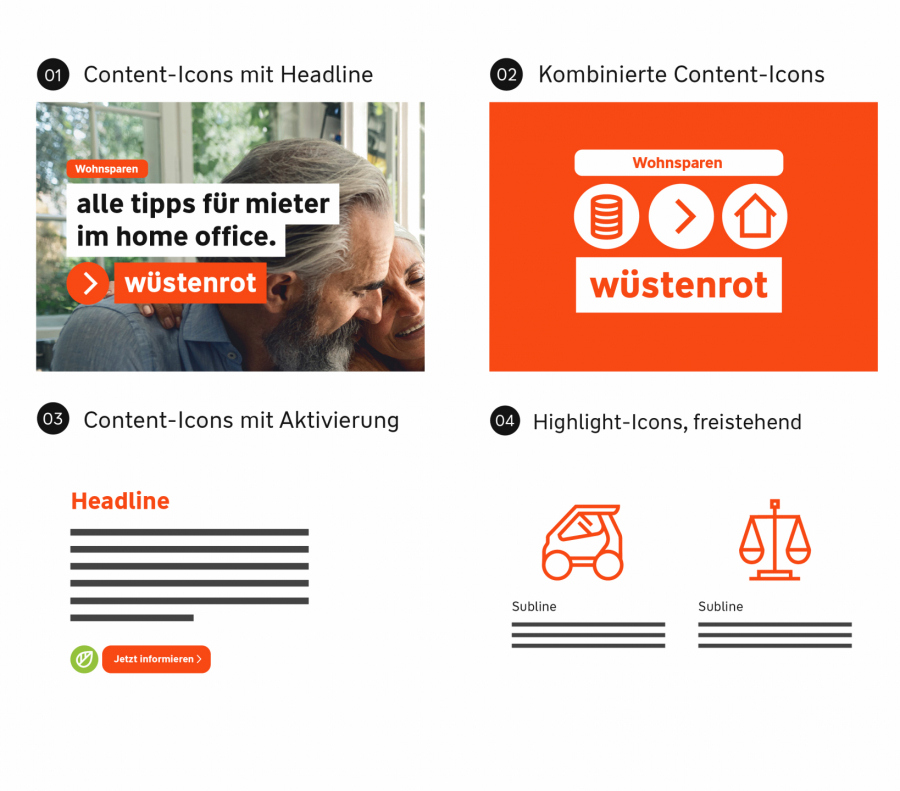
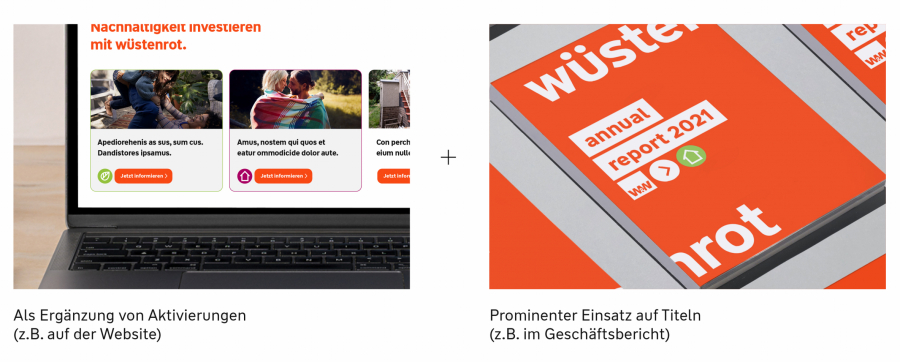
Ikonografie in der Anwendung
Flexibler und einfacher Umgang mit der Ikonografie.
- Content-Icons mit Headline-Icons können die Aussage der Headline visuell verstärken
- Kombinierte Content-Icons
Prominentes Zusammenspiel mehrerer Icons - Content-Icons mit Aktivierung
Icons können die Wirkung von Aktivierungen verstärken - Highlight-Icons, freistehend
Um Themen zu bebildern können die Highlight-Icons eingesetzt werden - Copy
Ikonografie – Best Practice